Paleta limitada - AsdoBlog
¡Buenas!
Soy Asdonaur, gamedev independiente y artista pixelart.
Tener una estética que resalte entre los demás suele ser crucial para que un juego llegue lejos, y una de las formas mas sencillas de lograrlo es limitando la paleta de colores.
Pero... ¿Cómo se hace para lograr eso? ¿Cómo puedo lograr una estética consistente y clara teniendo únicamente 2 o 3 colores?
En este devlog explicaré varias técnicas y cosillas que he hecho para lograrlo en varios de mis juegos.
1.- ¿Oscuro o claro?
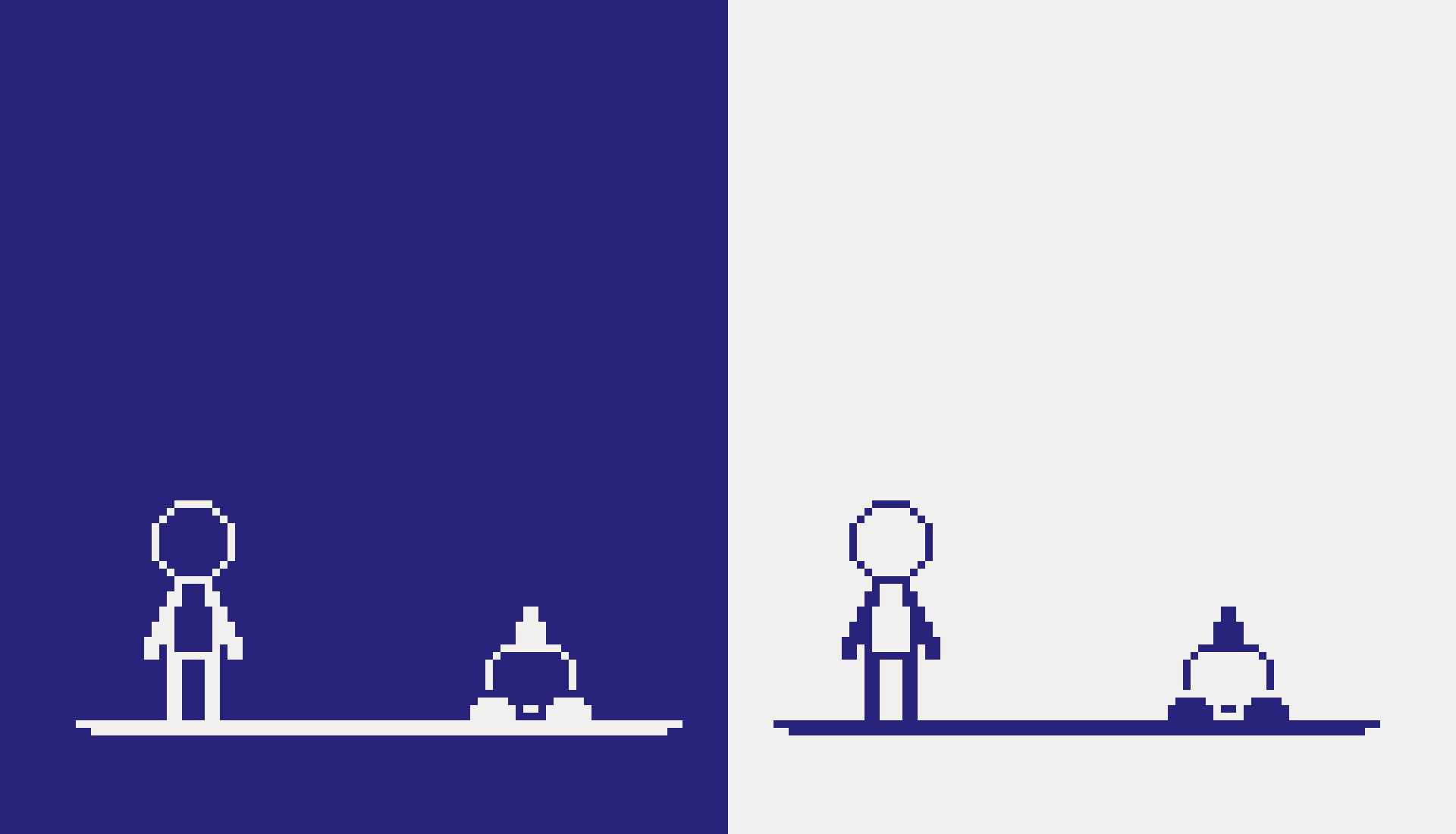
Primero que nada, tenemos que tomar una decisión.
¿Queremos tener un juego en su mayoría oscuro y añadir la iluminación nosotros? ¿O al revés: tener un juego iluminado pero añadir oscuridad?

Personalmente, me gusta más trabajar con el segundo. Pero eso no afectará demaciado al resto de consejos siguientes.
2.- Diferencia de detalle.
En cualquier tipo de videojuego, las cosas importantes (personajes, enemigos, plataformas, etc) deben resaltar del fondo.
"Pero estamos trabajando con muy pocos colores. ¿Cómo le damos 'mas detalle' a lo importante, sobre todo tomando en cuenta que (probablemente) estoy haciendo un juego en pixelart?"
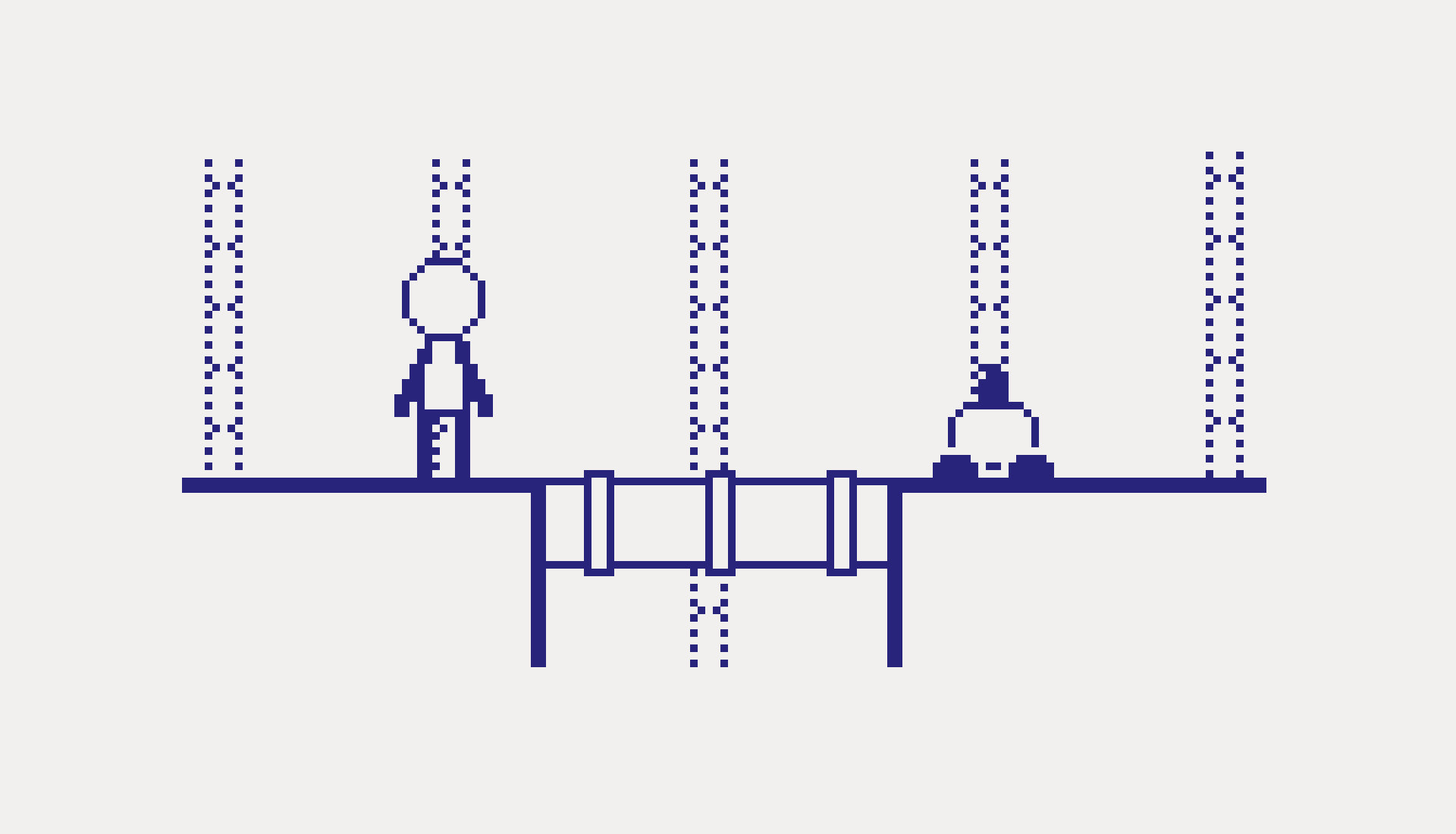
Podemos hacer lo contrario: darle menos detalle al fondo. Poner pocas cosas o incluso nada en el fondo hará que el jugador se centre más en lo que sí hay y se está moviendo.

"¿Osea que no puedo poner nada en el fondo?"
Si puedes, pero tienes que limitarte un poco, y en muchos casos ni siquiera es necesario. Poner demasiados detalles en el fondo puede dificultar la visión del jugador, incluso en juegos 3d y/o con libertad de colores.
Esta es una captura de Worms Battleground sacada de Google. La cantidad de capas en el fondo dificulta un poco la visión, lo cual no conviene en un juego de estrategia como este.

"Entonces... ¿Cómo sé que tengo que poner y qué no?"
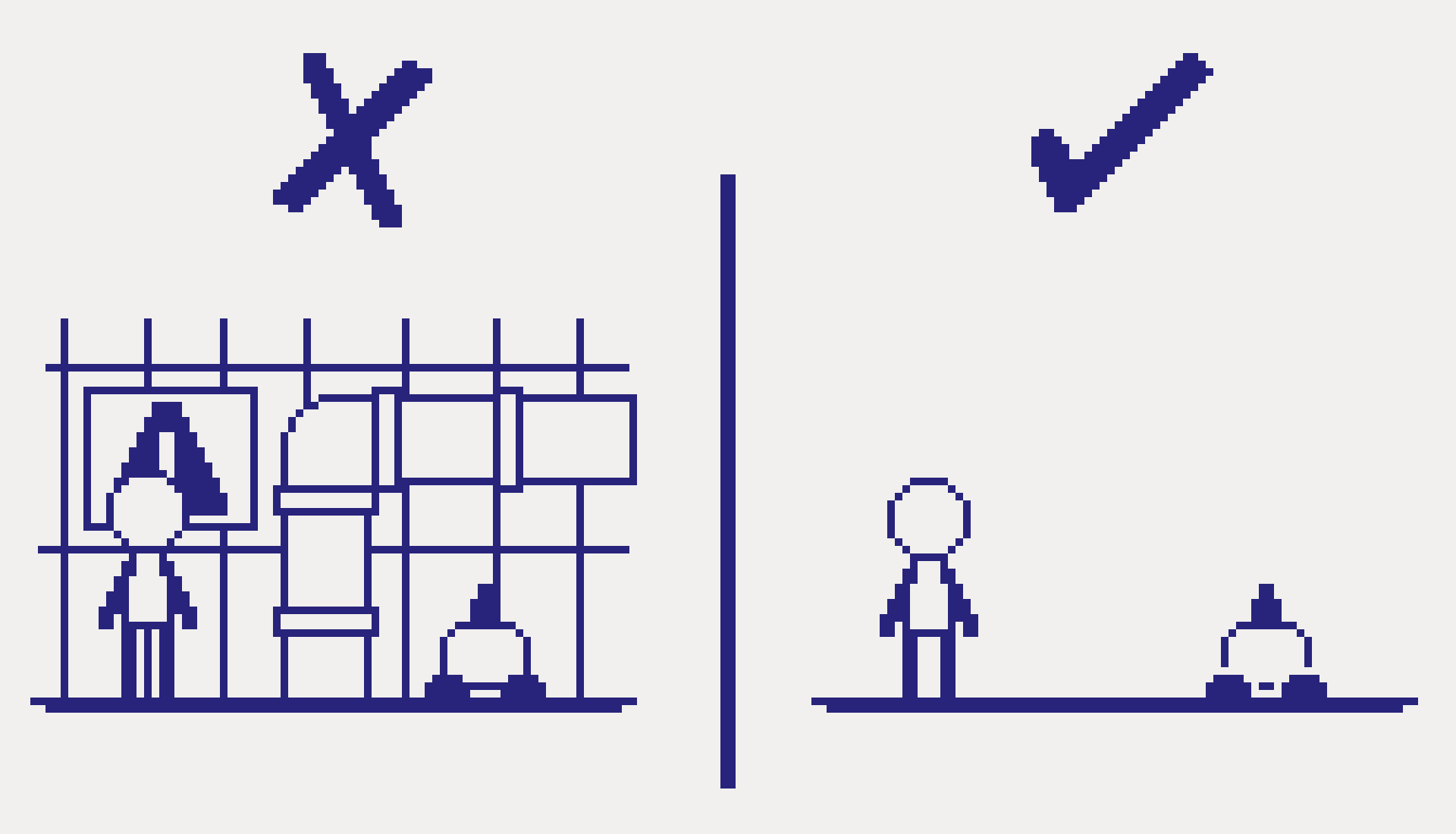
Primero que nada, evita poner patrones del material de las paredes, y menos si sólo tienes dos colores.
Si quieres definir que el jugador está en un lugar diferente con el fondo, añade algunos objetos como estanterias, letreros, etc. que no estén presentes en el resto del mapa.
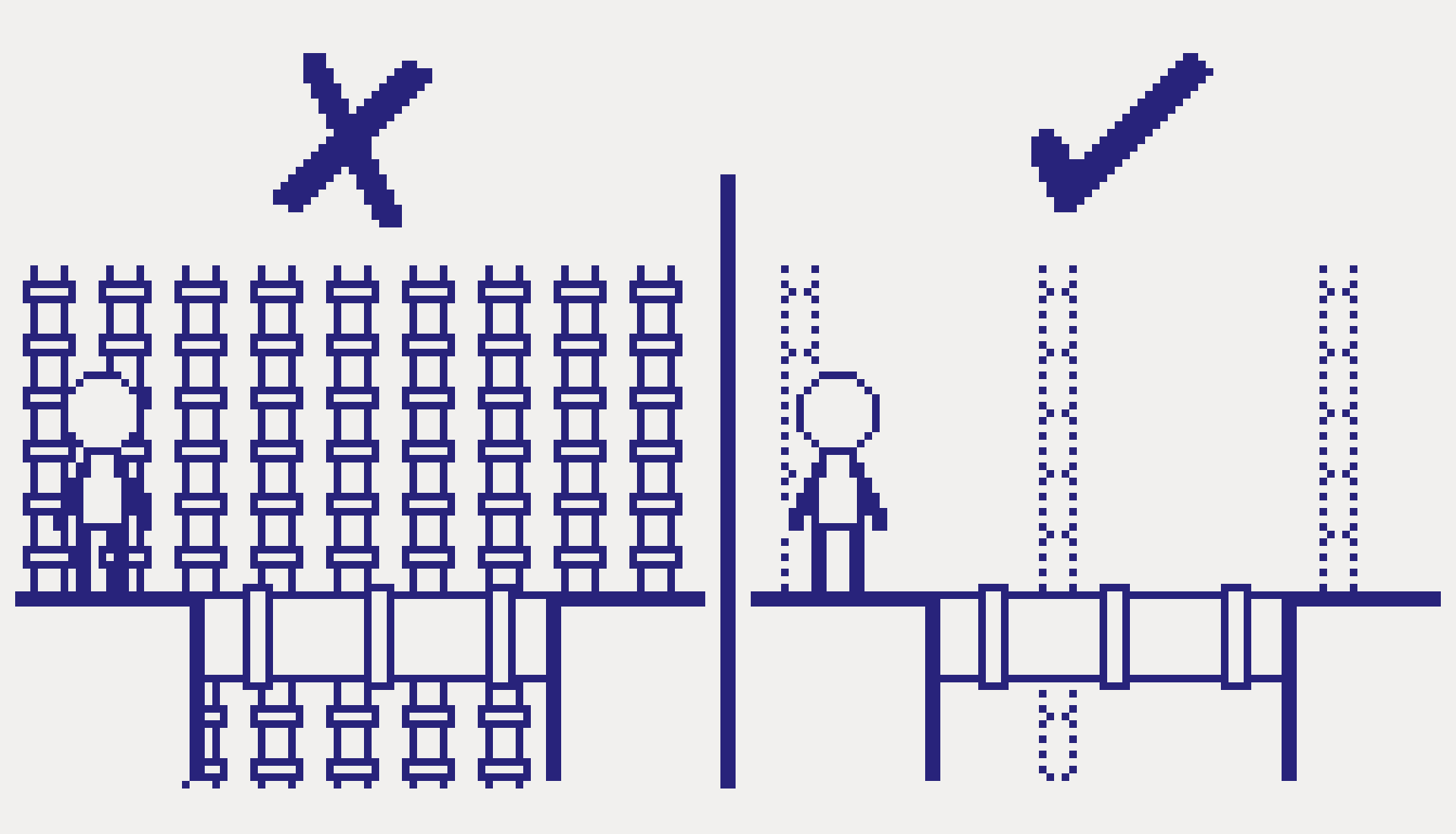
"¿Y si quiero hacer una sección en donde las plataformas son tuberías, pero también hay tuberías en el fondo?"
Lo mismo. Dale menos detalle a las tuberías del fondo, y procura no saturar el fondo con ellas.

"De acuerdo, pero, ahora... ¿Cómo le doy 'menos detalle' a un objeto?"
Si estás usando más de dos colores, puedes usar un tercer color "intermedio" para diferenciar las cosas en el fondo, y tomar en cuenta también combinar esto con Dithering (más adelante explicaré a que me refiero).

Si estás usando sólo dos colores, tienes dos opciones. Una puede ser hacer las imágenes del fondo semitransparentes, lo cual le daría mas detalle a lo importante...

Pero en algunos casos esto no resuelve el problema de tener demasiado detalle, y no es muy viable si tu objetivo es tener un juego completamente monocromático. Usarlo o no depende de lo que quieras lograr.
La segunda opción me lleva al siguiente punto.
3.- Dithering
"¿Qué es el Dithering?"
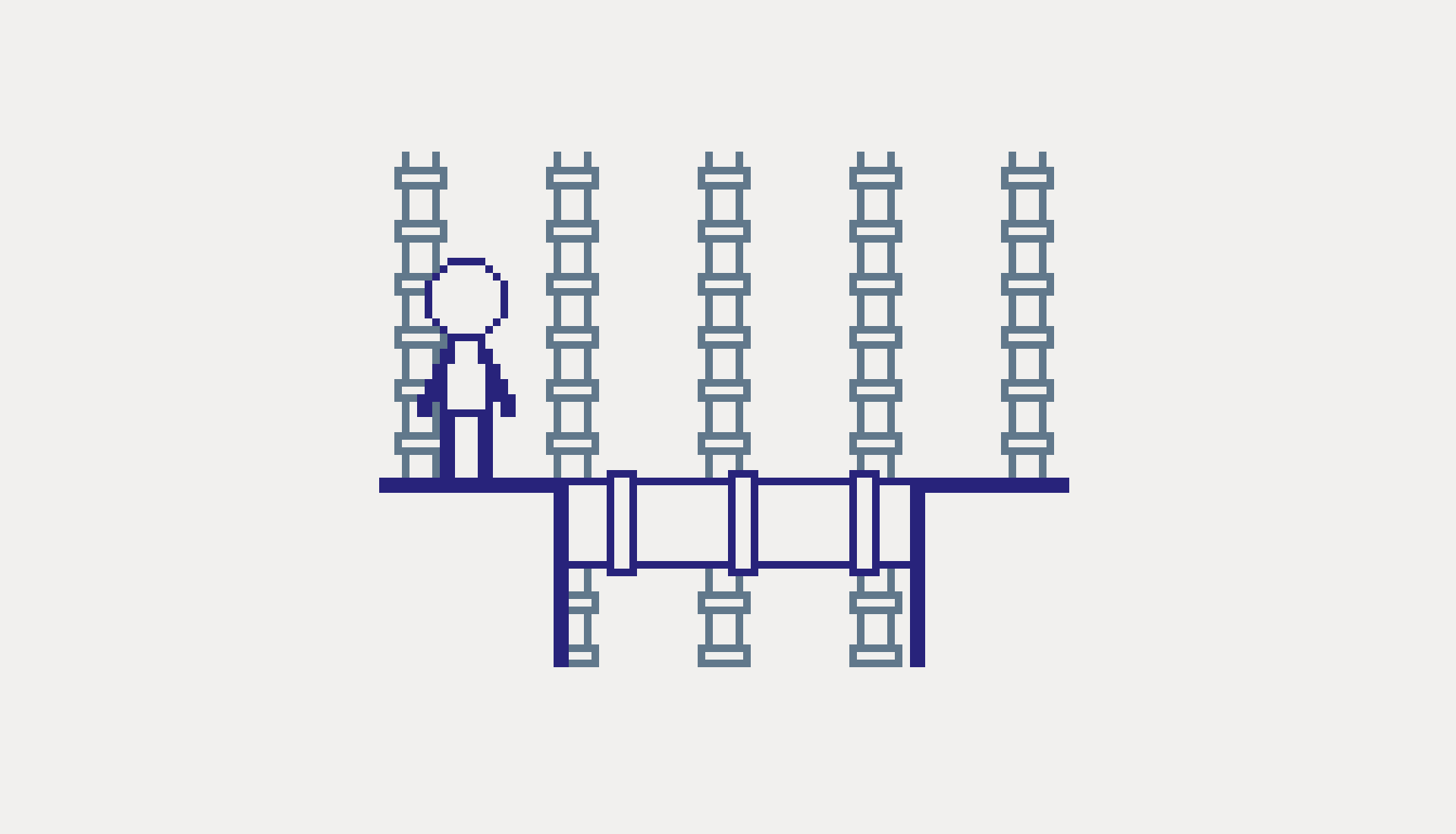
Es una técnica de pixelart que consiste en usar patrones de pixeles para dar la ilusión de que hay mas colores, incluso si no los hay.

"¿Y eso como soluciona el problema de antes?"
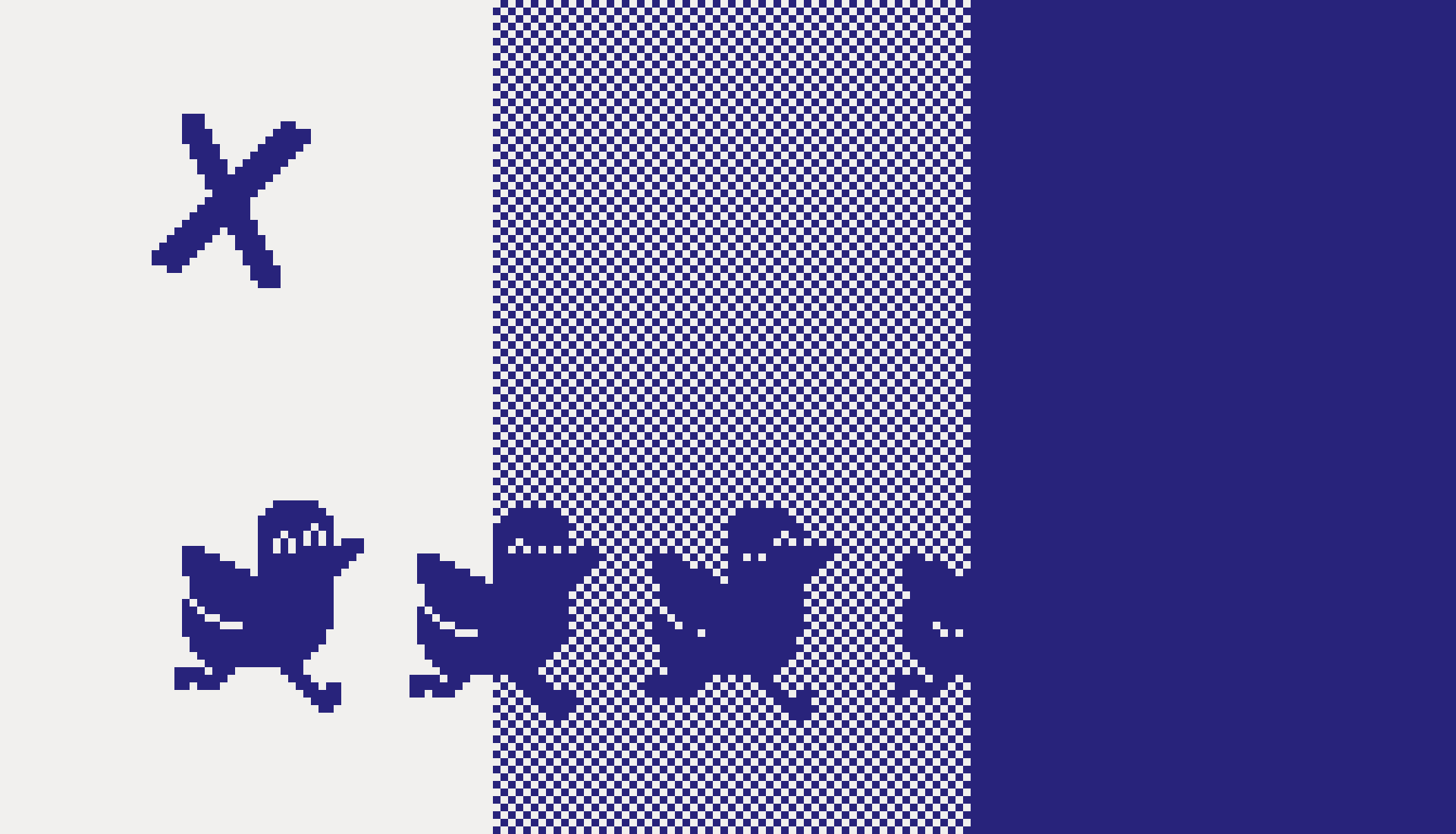
Si utilizas el dithering en determinados objetos, los mismos no consumirán tantos pixeles en pantalla, por lo que el fondo se verá mas claro y limpio.

También puedes aprovechar el dithering para dar sombreado a ciertas cosas.
NOTA: No es del todo recomendable poner sombras si tu sprite tiene baja resolución

4.- Bordes
Me gusta diferenciar los bordes de pixelart en dos tipos: el normal y el "invisible". Claro que tu puedes diferenciarlos como quieras.
"Entonces, según tú, ¿Qué es un borde normal?"
Un borde normal es un borde a secas. Muchas veces es necesario ponerle bordes a algunas cosas importantes por que las partes que utilizan el segundo color se pierden con el fondo

"¿Y los bordes invisibles?"
Son bordes que tienen el mismo color que el fondo en general. La mayor parte del tiempo no se ve, y sirve para que los detalles o forma de un objeto no se pierdan con el fondo cuando tiene el mismo color.

5.- Otros consejos
"Soy nuevo en el gamedev... ¿Me recomiendas empezar con una estética así?"
Recomiendo empezar con pixelart y una paleta limitada.
Pero 2 o 3 colores a lo mejor es mucho, dependiendo de tu punto de vista.
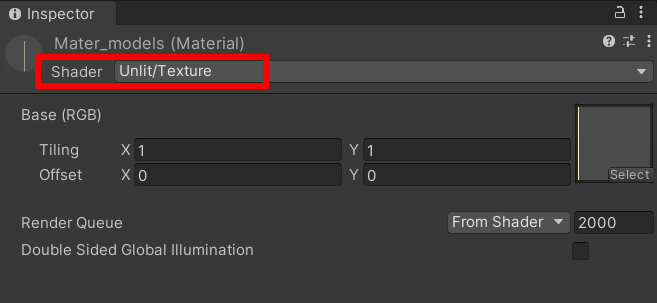
"¿Cómo haces tú para hacer juegos 3d sin que la iluminación de Unity afecte a los colores?"
Simplemente pongo todas las texturas del juego con el shader Unlit/Texture.

"¿Dónde puedo conseguir más consejos de pixelart?"
No sé si vaya a hacer más devlogs como este. Pero por ahora, te recomiendo ver estos vídeos (si sabes inglés).
6.- Despedida
Usar una paleta limitada es un poco restrictivo, pero pueden quedar resultados bastante bonitos, y será mas sencillo conforme agarres práctica, igual que todo.
Eso es todo lo que tengo que decir al respecto.
En mi perfil de itch tengo varios juegos, de los cuales la mayoría son pixelart y algunos usan 2 o 3 colores.
Puedes seguirme en Twitter, para ver avances de mis juegos o el pixelart que subo cada de vez en cuando.
¡Gracias por leer!
- Oscar Moreno (Asdonaur)
AsdoBlog
Some assets and personal blogs!
More posts
- NUEVO JUEGO - Night of the Living PinatasSep 11, 2023
- Como hacer un logo épico - AsdoBlogNov 04, 2022
- Sistema de Idiomas - AsdoBlogJun 19, 2022
- Basic calculations! - Mathematics ScriptAug 09, 2021

Comments
Log in with itch.io to leave a comment.
Gracias! :D excelentes consejos