Como hacer un logo épico - AsdoBlog
¡Buenas!
Soy Asdonaur, gamedev independiente y artista pixelart.
A veces tu juego no es lo suficientemente atractivo por sí solo, por lo que solo lo terminan jugando tú mismo, tus hermanos, y tu amigo de Discord SuperToad203.
Hacer un devlog sobre como atraer mas gente tomaría demaciado tiempo, así que por ahora, en este devlog te explicaré como puedes hacer un logo bonito para tu juego.
1.- Boceto
Puedes empezar dibujando un boceto de como quieres que se vea tu logo.
"No tengo lápiz ni cuaderno."
¿No vas a la escuela o qué? DIGO-
Nada te impide abrir MS Paint, Inkscape o cualquier otro programa de dibujo para hacer el boceto ahí mismo.
En mi caso, estoy usando Inkscape para el boceto. Mi idea es simplemente una frase.

"¿Se supone que eso es un boceto?"
No parece un boceto, por que no he hecho nada mas que escribir texto.
Pero... ¿Qué podemos hacer a partir de aquí? Podemos empezar cambiando la fuente de texto, jugar con los tamaños de las letras, etc.
A menos de que el título consista en una sola palabra, lo recomendable es que el texto se vea variado, es decir, que no sea todo del mismo tamaño y/o forma.

En este caso, el boceto no necesita tener mucho más que esto.
2.- Bases
En mi caso, la idea es que el logo sea pixelart, por lo que voy a exportar como imagen, y esta imagen la voy a meter a Piskel, reduciendo la resolución.

La idea es usar esta imagen como si fuera una "plantilla", para realizar los trazos en una capa aparte.
Ahora, para elegir los colores, debes pensar en colores que transmitan la temática o el estilo del juego.
En mi caso, he decidido poner el texto de arriba en un color blanco, y el texto de abajo en un color rojo.

Las letras están muy separadas, así que vamos a juntarlas un poco.
Recuerda que el boceto es... sólo un boceto. Siéntete libre de modificarlo cuando lo necesites, o de mover las cosas en una posicion diferente.
El boceto está ahí para ayudarte y tener una idea de como quieres que se vea el logo, no para que lo sigas al pie de la letra.

Hasta ahora, el logo sigue viéndose muy básico.
Podemos usar algo de anti-aliasing para que los bordes de las letras se vean mejor.
Y también podemos usar algo de dithering en el texto grande
"¿Anti-aliasing? ¿Dithering? ¡HABLA EN ESPAÑOL!"
Son dos técnicas de pixelart.
El anti-aliasing consiste en suavizar los bordes de un objeto poniendo unos pixeles de un color que es el punto medio entre el color base y el del borde. En este devlog se profundiza más en como usarlo.
El dithering consiste en usar patrones de pixeles para simular sombreado utilizando sólo dos colores. Lo explico con más detalle en este devlog hecho por mí sobre como trabajar con paleta de colores limitada.
Volviendo al logo, esto nos servirá para que el logo se vea más interesante.

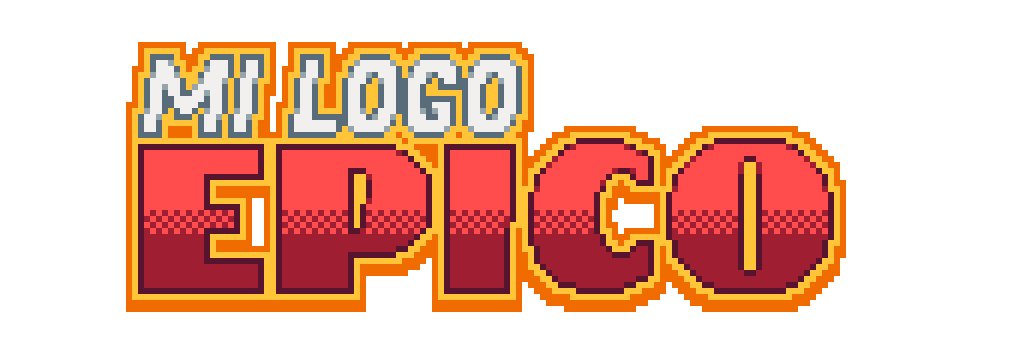
3.- Bordes
Es muy probable que pongas este logo en una pantalla de título o en una imagen promocional, por lo que no se sabe que va a tener el fondo, y necesitas que el logo resalte del mismo.
Es por eso que es una buena idea meter varios bordes de varios colores.
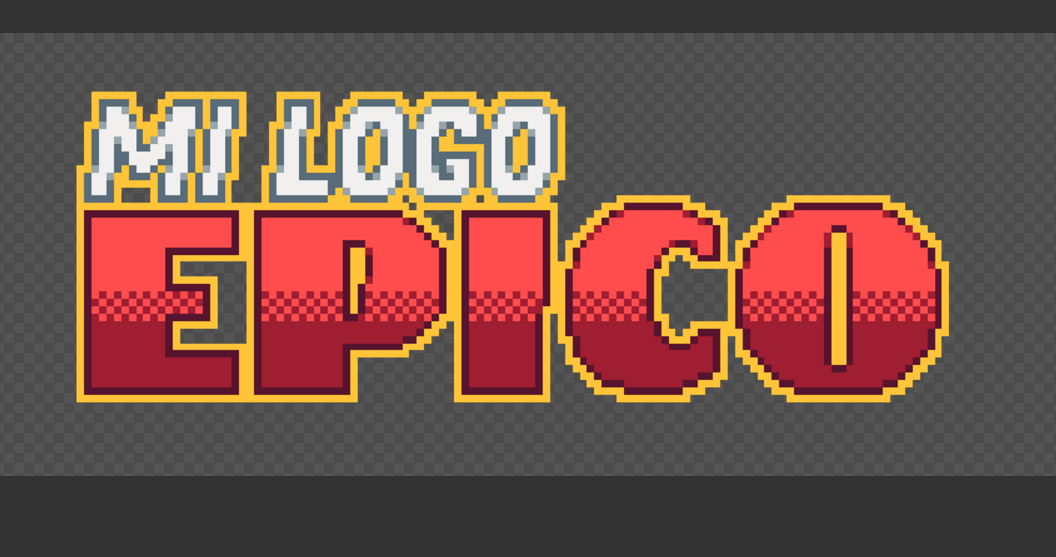
Empezaremos con un borde amarillo, un color que cuadra con el rojo y el blanco.

Después, meteremos otro borde naranja, y este borde será un poco más grueso por la parte de abajo. Esto para dar una sensación de volumen.

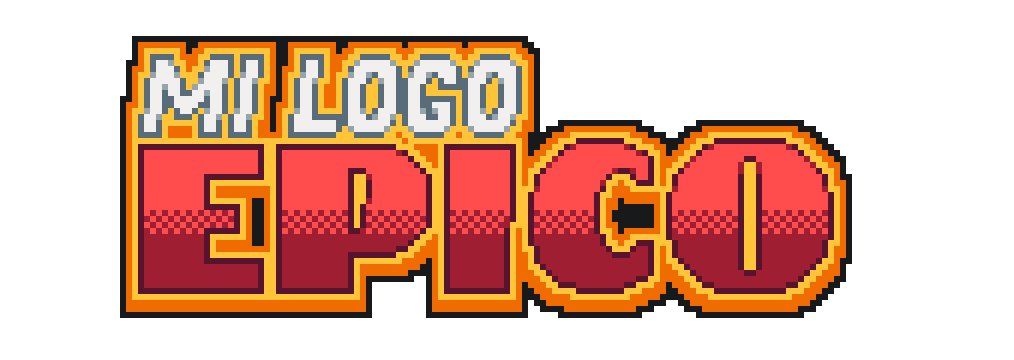
Y por último, meteremos un logo negro.

Y con esto ya tendríamos el logo terminado.
¿En serio voy a tener que trazar a mano alrededor del logo tantas veces?
Hay una forma más sencilla de hacerlo. Simplemente copia el logo en otra capa, pon todo del mismo color, copia esa silueta un pixel a la izquierda, otra vez pero un pixel a la derecha, y repites el proceso con la nueva silueta arriba y abajo.

Conclusiones
Esta es la metodología que suelo usar para mis logos en mis juegos.
Recuerda que no hay una forma específica para hacer logos... o arte en general. Estos son solamente consejos que podrían ayudarte.
En fin, gracias por leer.
- Oscar Moreno (Asdonaur)

AsdoBlog
Some assets and personal blogs!
More posts
- NUEVO JUEGO - Night of the Living PinatasSep 11, 2023
- Sistema de Idiomas - AsdoBlogJun 19, 2022
- Paleta limitada - AsdoBlogMay 21, 2022
- Basic calculations! - Mathematics ScriptAug 09, 2021
Comments
Log in with itch.io to leave a comment.
Gracias bro, solo falta el juego xd