¿Cómo funcionan los trazos de este juego? - DESARROLLO RESUMIDO
¡Hey! Soy Asdonaur, otra vez.
En este devlog voy a explicar todo el proceso al realizar este proyecto hasta hoy.
Concepto
Este juego ha sido publicado para participar en el evento Mejorando Ando - Mayo 2021, el cual consiste en crear proyectos mensualmente con ciertas temáticas y limitaciones.
El evento durará todo el año 2021, y si quieres entrar al evento, puedes encontrar más información en la página principal del evento (https://watanoge.com/mejorando-ando)
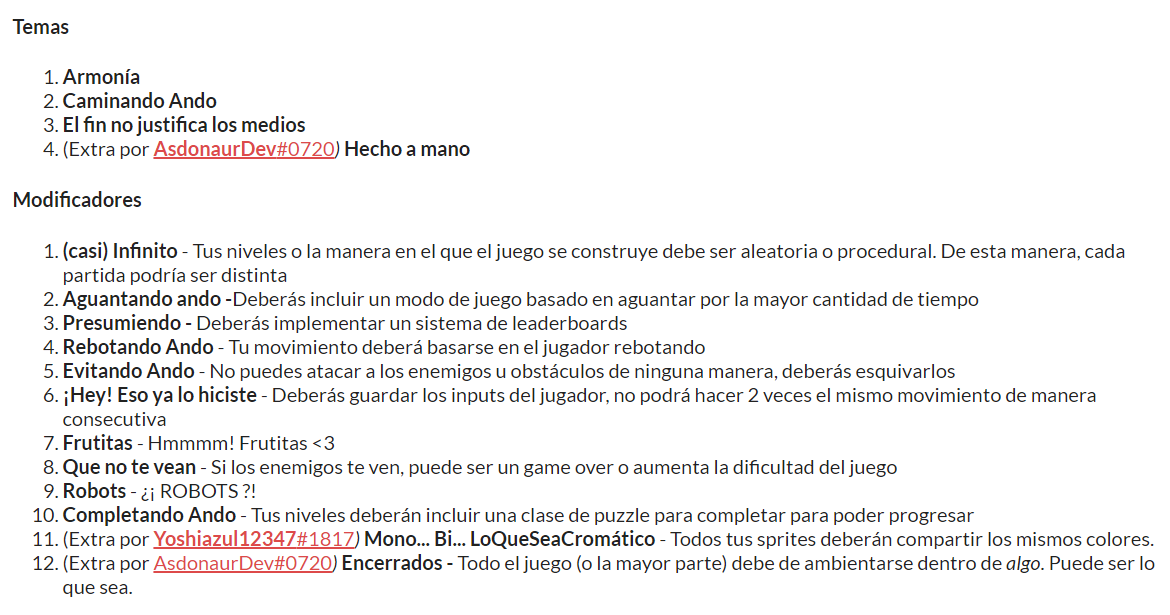
Los temas y modificadores de este mes son los siguientes:
No tenía planeado que iba a hacer con esto.
El tema de "Hecho a mano", era por que de hace tiempo me daban ganas de hacer un juego con estética de garabatos en un cuaderno, pero no tenía claro que iba a hacer con ello.
Se me ocurrió entonces tener que proteger a un personaje que va caminando dibujando en la pantalla.
Primera semana (9 - 15 de Mayo)
Entonces me puse a pensar en una forma de programar un trazo en Unity.
Mi primer idea era generar pequeñas esferas por donde se moviera el mouse, pero fue descartado, por que no sólo no es muy optimo, sino que tambien era una puerta a muchos bugs que se resumen en trazar muy rápido y dejar espacio notorio entre un punto y otro.
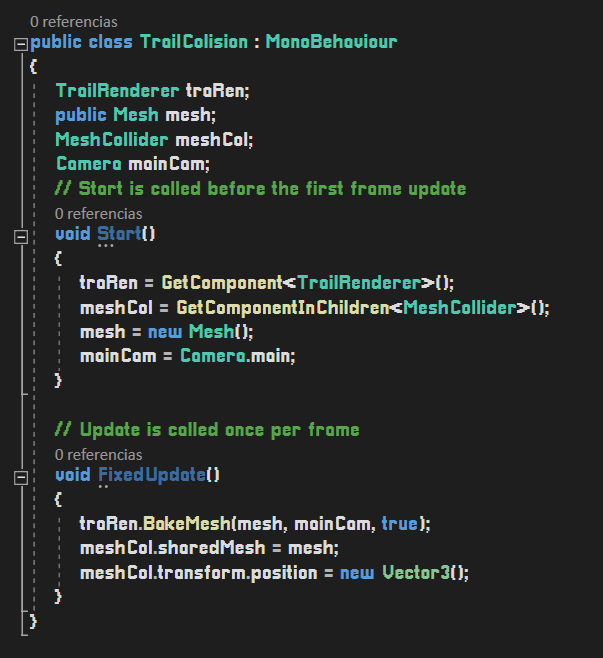
Trasteando en Unity, descubrí un componente llamado Trail Renderer, que te crea un trazo automáticamente por los puntos donde mueves el objeto. Esto es usado para hacer efectos, pero en mi caso decidí usarlo para los trazos.
Tomando en cuenta esto, solo faltaría detectar la posición del mouse y hacer que el trazo se diriga hacia él.
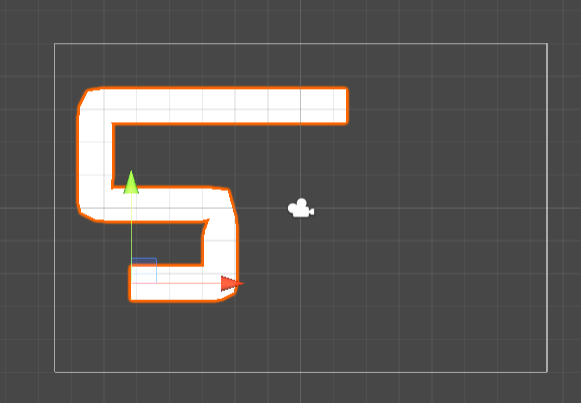
Pero los trazos seguían sin colisionar con el entorno.
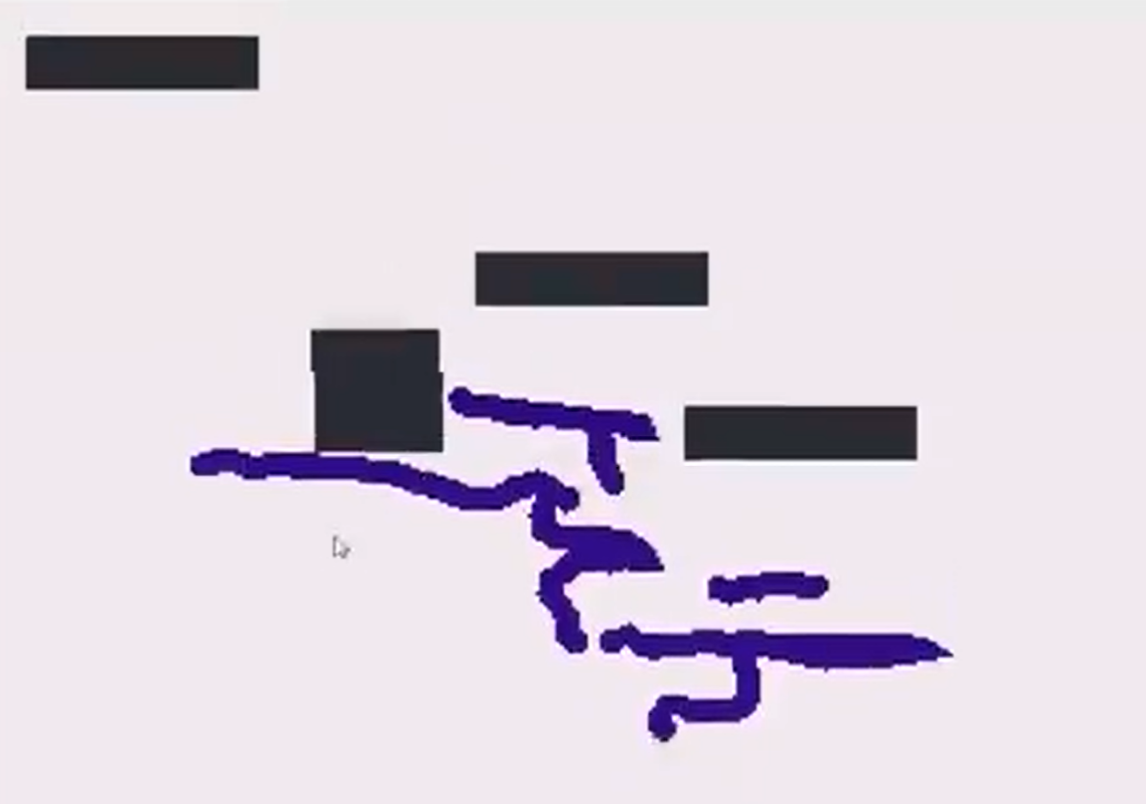
Por suerte, Trail Renderer tiene una función llamada BakeMesh(mesh), que crea una mesh con la forma que tomó el trazo y lo pasa a una variable.
Entonces esa mesh la pasamos a un Mesh Collider y ya está.
(IMPORTANTE: El Mesh Collider debe de estar en una instancia hija de trazo que siempre se posiciona en el centro, ya que si no, el trazo y las colisiones se posicionan mal)

Y con esto, el sistema de trazos ya estaría hecho.
Al testear con el bloque que las colisiones estuvieran bien, me di cuenta de que tratar de evitar que se caiga es más entretenido que lo que tenía en mente en un principio.
Entonces pensé en un scroll hacia arriba en donde tienes que elevar a un cubito durante el tiempo que puedas.
Después de implementar plataformas que aparecen proceduralmente y la cámara moviéndose hacia arriba, el prototipo estaría listo.
Segunda semana (16 - 22 de Mayo)
Después tocaba implementar la mecánica de aparición y reaparición.
También empecé a hacer algunos gráficos. Los cuales implementaría más adelante.
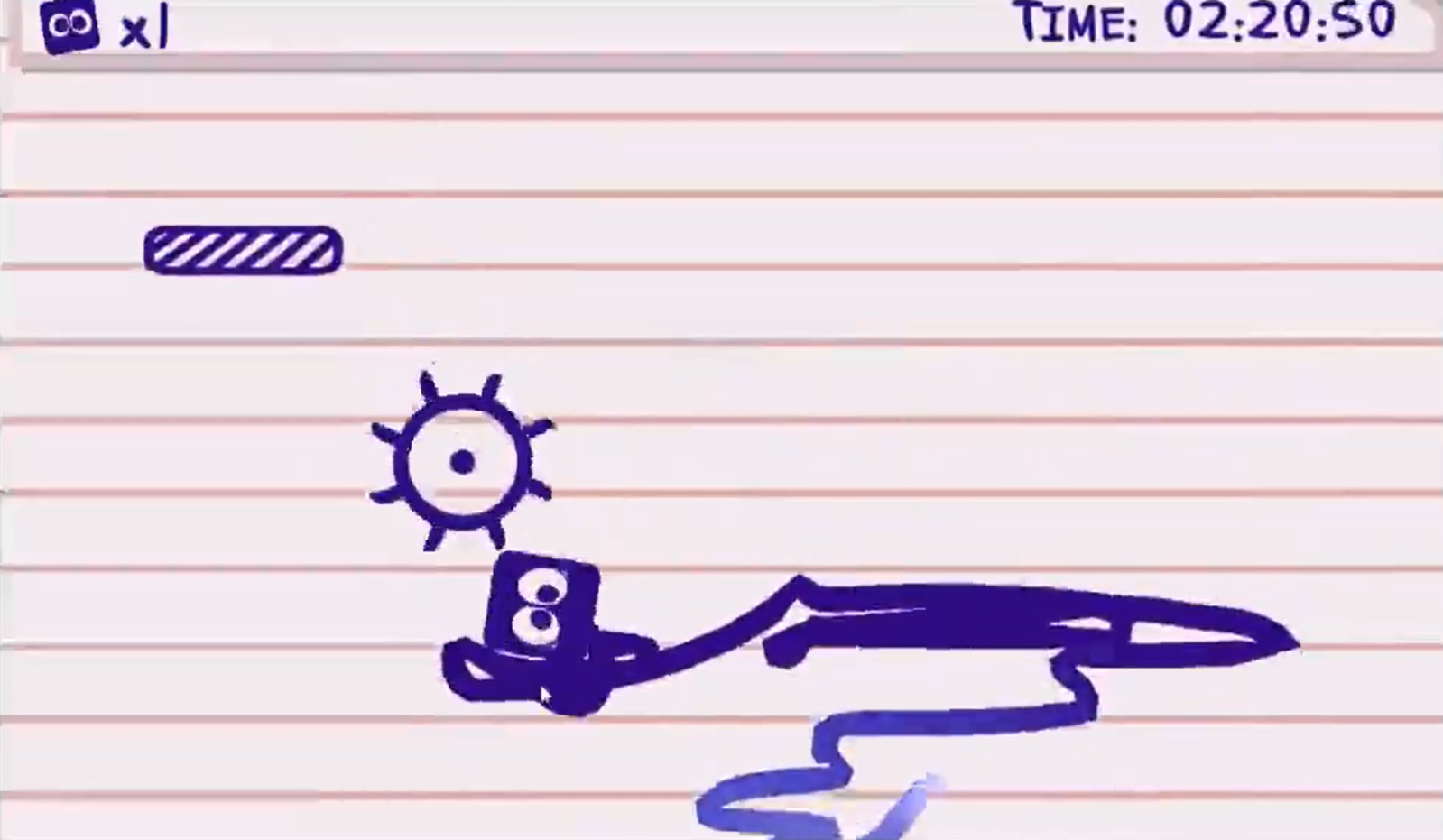
Después añadí unos engranajes que te quitan una vida al contacto.
Para luego empezar a cambiar los sprites de todo.
Tercera semana (23 - 29 de Mayo)
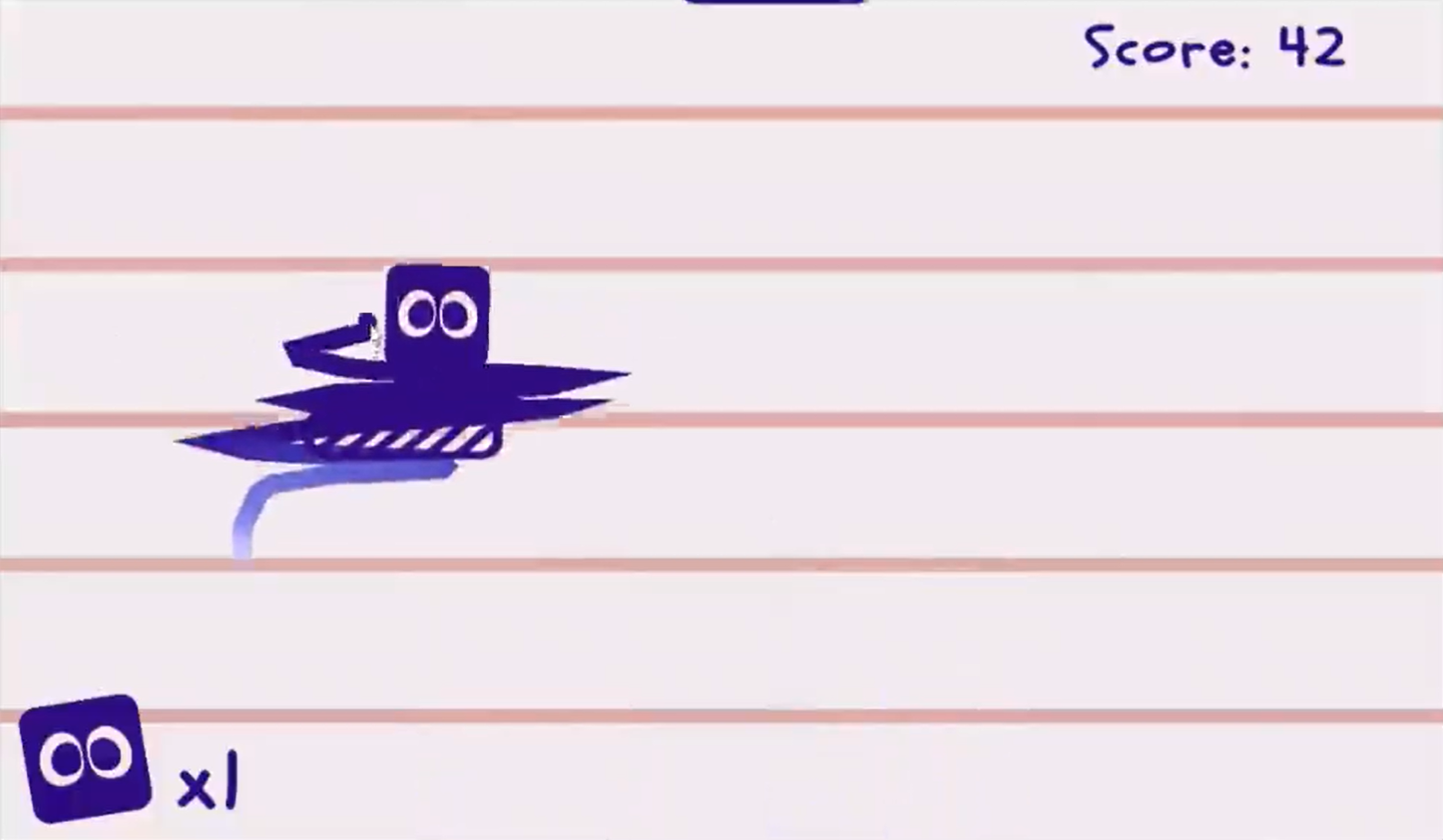
Añadí un sistema de puntaje simple y algunas mejoras visuales.
También empecé a añadir varios efectos y gamefeel en general, como el ScreenShake, o una pequeña animación que tiene el personaje al estar muy cerca de un engranaje.
Después añadí una pantalla de Game Over que muestra el tiempo sobrevivido y tu record.

Cuarta semana (30 de Mayo - 5 de Mayo)
Ya despues añadí un pequeño menú, el cual se mueve de un lado a otro dependiendo de las opciones elegidas.
El resto fue arreglar bugs, meter sonidos y funcionalidades como silenciar el sonido o los idiomas (español e inglés).
Conclusiones
El juego estará terminado dentro de muy poco. En general solo falta ver si hay bugs y esas cosas.
Y a continuación, muestro todos mis proyectos para Mejorando Ando que he hecho hasta hoy, como es costumbre:
Si quieren, también pueden pasarse por mi cuenta de Twitter. En fin, ¡gracias por leer!
- Oscar Moreno (Asdonaur)
Get Block in the Sky
Block in the Sky
Help Bluk get high in the hazardous sky!
| Status | Released |
| Author | Asdonaur |
| Genre | Survival |
| Tags | 2D, Drawing, Endless, Singleplayer, Vector |
| Languages | English, Spanish; Latin America |
More posts
- ¡LEADERBOARDS! - Desarrollo post gameJun 12, 2021












Leave a comment
Log in with itch.io to leave a comment.